PWA vs. nativní mobilní aplikace
Mnoho e-shopů se potýká s chabou mobilní prezentací a špatným výkonem. Ve snaze o zlepšení se mnoho manažerů rozhoduje mezi dvěma řešeními: investicí do PWA nebo vývojem nativní mobilní aplikace. Pojďme se blíže podívat na rozdíly mezi těmito možnostmi a na to, jak vybrat to správné řešení právě pro vás.

Progressive Web Application (PWA) kombinuje snadnou přístupnost klasických webových stránek s uživatelskou přívětivostí mobilních aplikací. PWA může využívat headless architekturu, která odděluje frontend od backendu, což výrazně usnadňuje optimalizaci služeb, experimentování atd. Je mnohem rychlejší než klasické webové stránky a má také lepší responzivitu a UX.
Nativní aplikace (NA) jsou vyvíjeny pro stažení a používání na mobilních zařízeních. NA funguje jako samostatný program a často má přístup k různým funkcím zařízení. Je velmi rychlá a pohodlná na používání. Pro nativní aplikace je obvykle snazší využívat hardware zařízení, jako je fotoaparát, různé senzory, GPS a další.
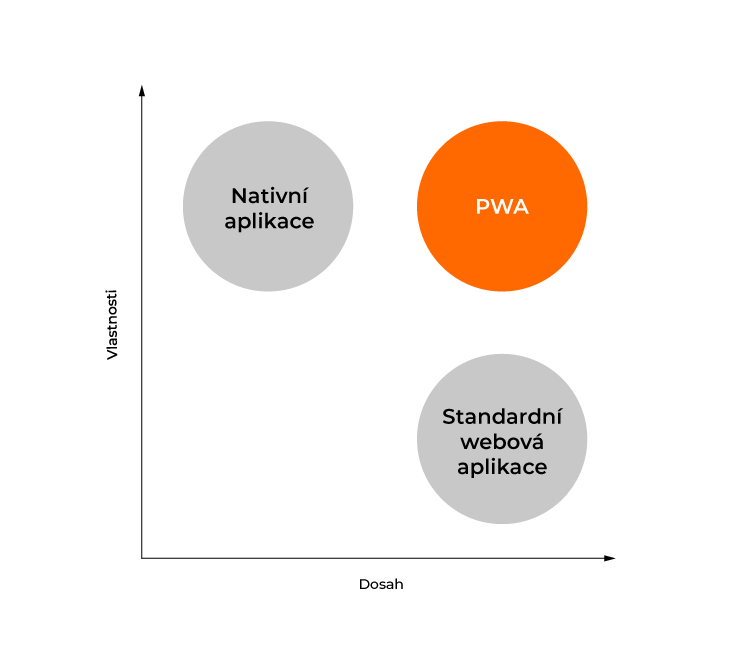
Pojďme se podívat na to, v čem se tyto aplikace liší oproti klasickým webovkám a mezi sebou navzájem.
Výhody PWA a NA ve srovnání se standardními webovými stránkami
- Lepší výkon – kratší doba načítání, plynulá navigace, rychlé reakce
- Design a UX – PWA nabízí zážitek podobný mobilním aplikacím
- Možnost práce offline – díky service workers, lokálnímu úložišti, IndexedDB a dalším možnostem PWA. NA má obvykle přímý přístup k úložišti zařízení.
Výhody PWA ve srovnání s NA
- Vyhnete se app storům – není třeba do nich aplikaci umisťovat. Potřebujete pouze prohlížeč a adresu URL, což znamená žádné další výdaje a kratší time to market.
- Instalace – není potřeba nic stahovat. Instalace je rychlejší, takže není pro uživatele překážkou.
- Dosah – je snadné oslovit velké množství uživatelů v krátkém čase (běžné prohlížeče podporují mnoho funkcí PWA).
- Objevitelnost – stejně jako běžné webové stránky jsou PWA indexovány ve vyhledávání (na rozdíl od nativních aplikací, které lze najít pouze prostřednictvím app storů).
- SEO – díky lepším výkonnostním a engagement výsledkům (ve srovnání s běžnými webovými stránkami) se vaše PWA bude lépe umisťovat ve výsledcích vyhledávání.
- Náklady – vývoj a údržba jsou levnější.
Nevýhody PWA ve srovnání s NA
- Omezená podpora iOS – některé funkcionality jsou omezené nebo nejsou podporované (Siri, platby), omezené úložiště dat.
- Omezené funkcionality – chybí přístup k některým HW částem zařízení (např. ke kontaktům, kalendáři nebo Bluetooth) a není možné komunikovat s jinými aplikacemi. Chybí geofencing a push notifikace se mohou na různých platformách lišit.
- Mírně horší výkon a UX – nativní aplikace je rychlejší a výkonnější.
Instalace
Nativní aplikace
Pravděpodobně dobře víte, jak vypadá proces instalace mobilní aplikace. Musíte jít do vašeho app storu, aplikaci najít, stáhnout, nainstalovat do zařízení, otevřít a pak se ještě obvykle zaregistrovat nebo si vytvořit účet.
Překážky při instalaci NA:
- Uživatelé velmi neradi stahují a instalují aplikace. Musí být opravdu odhodlaní.
- Uživatelé nemají ve svém zařízení dostatek místa.
- Proces instalace je poněkud otravný (hledání, stahování, instalace, přihlášení…).
- Uživatelé nesnáší aktualizace aplikací.
PWA
Podívejme se, jak probíhá proces instalace v případě PWA. Je to velmi jednoduché, nemusíte nic stahovat. Vytvoříte si záložku a přidáte ji na domovskou obrazovku. Ve srovnání s nativními aplikacemi zabírá v zařízení jen velmi málo místa. Navíc nejsou třeba žádné aktualizace, vždy se automaticky zobrazí nejnovější verze.
- V mobilu otevřete webovou stránku v prohlížeči.
- Zobrazí se vyskakovací okno s dotazem na instalaci.
- Aplikaci nainstalujete jedním kliknutím.
- Klepnete na ni a jste na webové stránce.
Jak si vybrat?
Pravděpodobně první co vás napadne je, že nejlepší bude vyvinout vlastní mobilní aplikaci. Bude uživatelsky přívětivá a splní vaše potřeby do posledního detailu. Pak ale začnete počítat. Nativní aplikace je drahá, její vývoj trvá dlouho a hlavně neběží na všech zařízeních. Dalším problémem může být objevitelnost, kdy je pro uživatele složité ji najít, stáhnout a nainstalovat. Mobilních aplikací je dnes velmi mnoho a lidé si je zpravidla nechtějí stahovat, pokud jim k tomu nedáte opravdu dobrý důvod.
Nezapomeňme, že jde o víc než jen o náklady na vývoj. Nativní aplikace vyžaduje samostatný tým zaměřený na vývoj mobilních aplikací, zatímco PWA mohou dělat frontend vývojáři bez potřeby dalšího týmu, CI/CD, procesů atd.
PWA je výrazně levnější než nativní aplikace. Díky smart features můžete rychle a snadno proměnit téměř jakoukoliv webovou stránku v PWA. Stejně jako nativní aplikace nabízí PWA mnoho užitečných funkcionalit, jako jsou push notifikace, podpora offline atd.
PWA byste měli zvážit, pokud:
- chcete jednoduchou aplikaci pro vás a vaše uživatele
- máte omezený čas a rozpočet
- chcete zlepšit SEO
Nativní aplikaci byste měli zvážit, pokud:
- potřebujete posílit důvěryhodnost své značky
- chcete využívat pokročilé funkce chytrých telefonů

Proč se vyplatí začít s PWA
PWA lze používat jako základní aplikaci nebo souběžně s mobilními aplikacemi. Implementace PWA má oproti nativním aplikacím několik významných výhod, díky nimž je mnohem snazší s ní začít.
Výhody implementace PWA:
- Nemusíte vyvíjet, udržovat a aktualizovat jak webové, tak mobilní aplikace.
- Vývoj není tak náročný, můžete si přizpůsobit již existující platformu. Její tvorba a aktualizace je rychlejší. Navíc používáte jen jednu kódovou základnu pro všechny platformy.
- Je levnější než vývoj nativní aplikace – PWA používají běžné programovací jazyky (HTML, CSS, JS), které většina vývojářů zná a nemusí se tak učit nové jazyky (Objective-C nebo Swift pro iOS a Java pro Android).
PWA používají značky jako Alibaba, Twitter, Pinterest, Uber, Trivago, Tinder, Lancome a mnoho dalších. Dává vám jedinečnou příležitost nabídnout uživatelům skvělý zážitek z webu. Využívá nejnovější technologie, které umožňují používat aplikaci na jakémkoli zařízení s jedinou code base.