Core Web Vitals – základ příjemné user experience
Na webináři Time to speed up! zaměřeném na Core Web Vitals a PWA vystoupila jako hlavní speaker Maria Lopez-Latorre, která působí ve společnosti Google na pozici Mobile Sites Specialist Engineer. Vysvětlila, co vlastně Core Web Vitals jsou, jak je lze měřit a zlepšovat. Přinášíme vám souhrn toho nejdůležitějšího, co na její přednášce zaznělo.

Kultura založená na výkonu
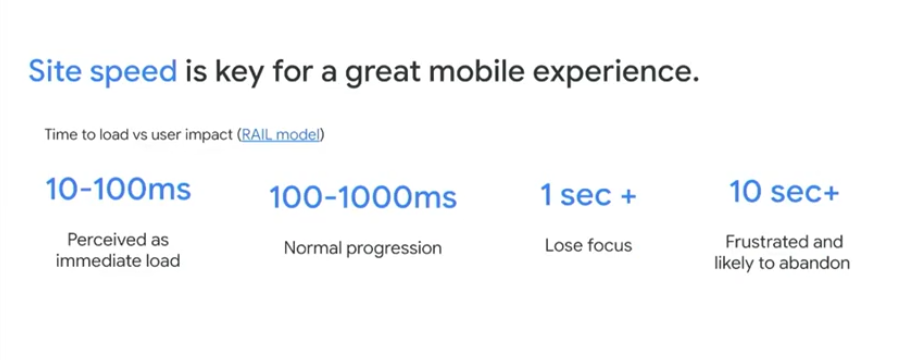
Možná si myslíte, že výkonnost a metriky se vás netýkají. Vy se přeci staráte o business, ne? Jenomže dříve nebo později stejně přijdete na to, že je to celé o uživatelích. Ať se nám to líbí nebo ne, musíme přijmout fakt, že výkonnost je nedílnou součástí user experience. A velmi důležitou. Proč? Podívejte se na graf níže.
Na čem nejvíce záleží uživatelům?
Nejvíce záleží na rychlosti! Všechno to dává větší smysl, když vezmeme v úvahu fakt, že nám trvá pouhých 50 ms, abychom si vytvořili první dojem. Dokážeme se snadno nechat rozptýlit a jsme zklamaní, když věci nefungují, jak jsme očekávali. Společnost Deloitte ve svém výzkumu “Milliseconds make millions” zjistila, že zrychlení stránek o pouhou 0,1 s vede k výraznému zvýšení konverzních poměrů (např. o více než 8 % v retailu) a průměrné výše objednávky.
Core Web Vitals
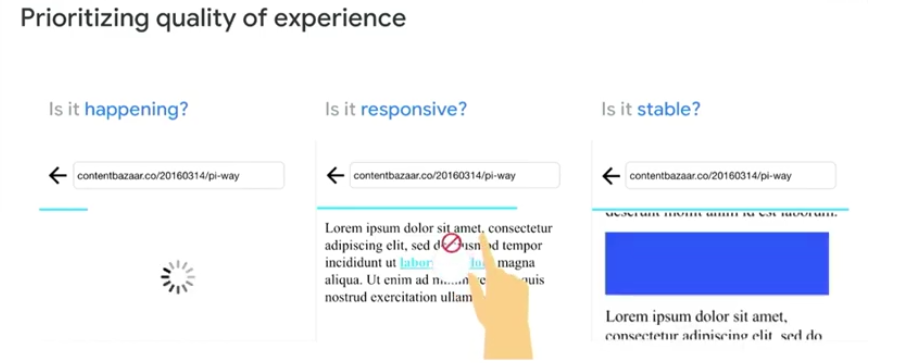
Historicky jsme tu měli a stále máme spoustu metrik na měření výkonnosti, ale dosud moc nereflektovaly user experience. Základním principem Core Web Vitals je soustředit se na ty metriky, v jejichž středu pozornosti je uživatel. Takže jaké jsou tři stěžejní zkušenosti, na kterých opravdu záleží?
- Děje se něco na stránce? Vidíte něco hned?
- Probíhají interakce hladce? Děje se něco, když na něco kliknete?
- Je stránka stabilní nebo se obsah různě poskakuje?
Z těchto důležitých parametrů se zrodily Core Web Vitals.
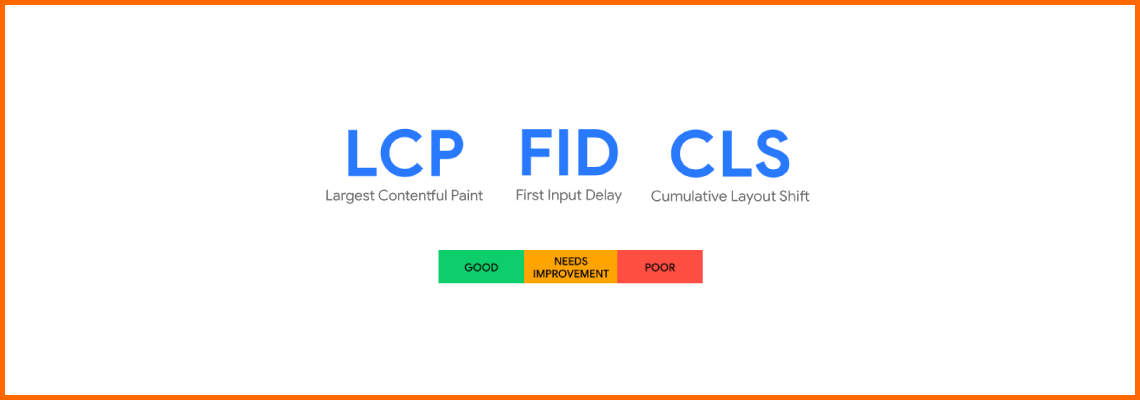
1. Largest Contentful Paint
- Měří, kdy se stránka stane “použitelnou” pro uživatele nebo kdy se hlavní obsah stránky načte.
- Hlavními faktory, které ovlivňují tuto metriku, jsou: rychlost odpovědi serveru, CSS blocking time a asset/subresource load time.
- Jakmile se změní layout stránky, změní se i prvek rozpoznaný jako LCP, podle toho, jakou část obrazovky zabírá. Na různých zařízeních tak budete mít pravděpodobně různá LCP.
2. First Input Delay
- Měří první dojem uživatele z interaktivity a responzivity vaší stránky.
- Tato metrika může být změřena pouze v reálném provozu.
3. Cumulative Layout Shift
- Měří stabilitu layoutu, aby byla zajištěna hladká user experience a přirozená interakce.
- Jinými slovy: jak moc se obsah poskakuje a jak daleko se posouvá v našem zorném poli.
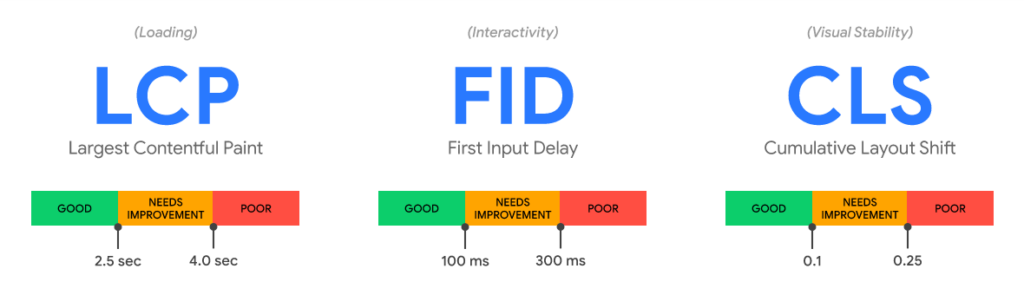
A jak vlastně zjistíme, jestli jsou hodnoty v pořádku, nebo potřebují vylepšit? Podívejte se na obrázek níže. Dobré LCP je pod 2,5 sekundy, FID pod 100 ms a CLS pod 0,1. Abyste měli jistotu, že dosahujete tohoto cíle pro většinu uživatelů, je dobrým vodítkem k měření 75. percentil page loads, segmentovaný napříč mobilními a desktopovými zařízeními.

Jak změříme Core Web Vitals?
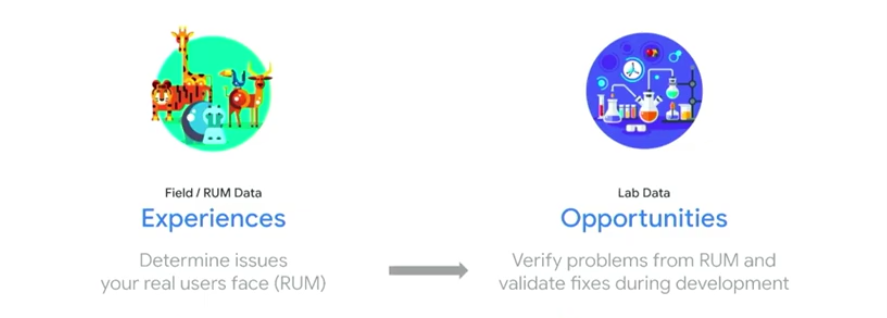
Víme, co Core Web Vitals jsou a jaké jsou doporučené hodnoty, ale jak je změřit? Máte dvě možnosti: buď můžete využít laboratorní data nebo data z reálného provozu. Měli byste mít na zřeteli, že reálné uživatelské metriky (RUM), které získáte měřením v reálném provozu, vám dají lepší vhled do toho, co vaši uživatelé zažívají, jaké jsou trendy a jaká jsou slabá místa (kde je prostor pro zlepšení). Takže je lepší začít s průzkumem v terénu a pak spustit laboratorní testy, které poslouží k nalezení možností řešení a zlepšení.
Jaké nástroje na měření můžeme použít?
Pro laboratorní data můžete použít nástroj WebPage Test, pro data z reálného provozu můžete použít Google Analytics nebo Chrome UX report nebo také můžete použít smíšený data set jako je PageSpeed Insights. Není to až tolik o tom, jaký konkrétní nástroj vyberete, ale že vůbec budete Core Web Vitals monitorovat. Jenom nezapomeňte, že existuje mnoho faktorů, kterou mohou laboratorní výsledky ovlivnit, jako např. zvolený prohlížeč, lokalita, zařízení atd. Nepřetržité monitorování je klíčové pro odhalení výkonnostní regrese a pro možnost včas zareagovat.
Jak můžeme optimalizovat a zlepšovat Core Web Vitals?
Elementy, které ovlivňují LCP
- <img> elementy
- <image> elementy uvnitř <svg> elementu
- <video> elementy
- element s obrázkem v pozadí, který se načítá skrz url () funkci
- block-level element obsahující textové poznámky nebo jiné inline-level textové elementy
Častými příčinami pro slabou LCP jsou: pomalá odpověď serveru, render-blocking JavaScript a CSS, pomalé načítání zdrojů a side-rendering na straně klienta.
Elementy, které ovlivňují FID/total blocking time
Může za to JavaScript! Jediná věc, která brání serveru odpovídat uživatelům, je JS na stránce, který udržuje prohlížeč zaneprázdněný. Mezi časté příčiny vysokého FID/TBT patří dlouhé JS ale i jiné úlohy, které blokují hlavní vlákno a stránka tedy nemůže efektivně pokračovat ve vykreslování obsahu pro zákazníka.
Elementy, které ovlivňují CLS
CLS se neměří pouze při úvodním načítání, posuny v layoutu se mohou objevit ve dvou fázích:
- Proces načítání – stránka se načte, elementy se renderují, což může posunout dolů další elementy v průběhu načítání
- Během užívání stránky – uživatel interaguje se stránkou, což způsobuje objevení nových elementů, obsah se načítá pomalu a mění se rozvržení stránky
CLS je reportováno za stránku až poté, co uživatel stránku projde nebo ji zavře. Čím déle zůstává uživatel na stránce a čím více posunů se objeví, tím větší bude CLS. Časté příčiny pro slabé hodnoty CLS jsou obrázky bez rozměrů, reklamní bannery, embedy, iFramy bez rozměrů, dynamicky se načítající obsah a webové fonty způsobující změny layoutu.
Jak můžeme optimalizovat CLS?
Níže najdete několik užitečných tipů, jak můžete vylepšit vaše hodnoty.
- Dejte elementům rozměry (např. šířka/výška obrázků, použijte CSS pro zachování poměru stran)
- Ponechte si místo na dynamické elementy (vytvořte placeholder pro dynamické reklamy, přidejte počáteční velikosti pro změnu velikosti iframů)
- Dynamický obsah (vyhněte se vkládání elementů nad již existující obsah, příp. použijte zástupný box nebo skeleton UI)
- Webové fonty způsobující FOUT/FOIT (přednačtěte fonty, aby se zobrazily rychleji, použijte “font-display: optional” pro příliš pomalé fonty, můžete se jednoduše vyhnout font-rendering posunu použitím nástrojů jako je Font style matcher)
- Animace (použijte CSS tranformaci, abyste zabránili posunu)
Nezapomeňte však na jednu důležitou věc: posuny obsahu po interakci uživatele jsou v pořádku, pokud proběhnou do 500 ms. Počítá se s nimi a neovlivňují CLS.
Co si z toho všeho odnést
1. Výkonnost je klíčovým bodem pro UX
Iniciativa kolem Web Vitals má za cíl pomoci se zaměřit na metriky, které jsou nejdůležitější: načítání obsahu (LCP), interaktivita (FID) a vizuální stabilita (CLS). Výkonnost je základem každé dobré user experience a má reálný dopad na vaše zákazníky.
2. Měřte oběma způsoby
Hodnoty Core Web Vitals metrik mohou být ovlivněny interakcí uživatele. Jen měření v reálném provozu má potenciál zachytit ucelený obraz. Laboratorní měření je nejlepším způsobem k otestování výkonnosti featur během vývoje. Je to zároveň nejlepší způsob, jak odchytit regrese výkonnosti, než se dostanou k vašim zákazníkům.
3. Optimalizujte vaše Core Web Vitals
Pokuste se zredukovat množství stahovaných obrázků, JavaScriptu a dalších potřebných souborů. Začněte efektivně používat Service Workers pro cachování. Optimalizujte načítání nejrelevantnějšího obsahu a vyhraďte si prostor na obsah, který se načítá později, abyste zabránili poskakování stránky.
Chcete se dozvědět víc o Web Vitals, PWA a jejich dopadu na váš byznys? Klikněte na tlačítko níže a podívejte se na záznam celého webináře Time to speed up!